See My Skin
See My Skin

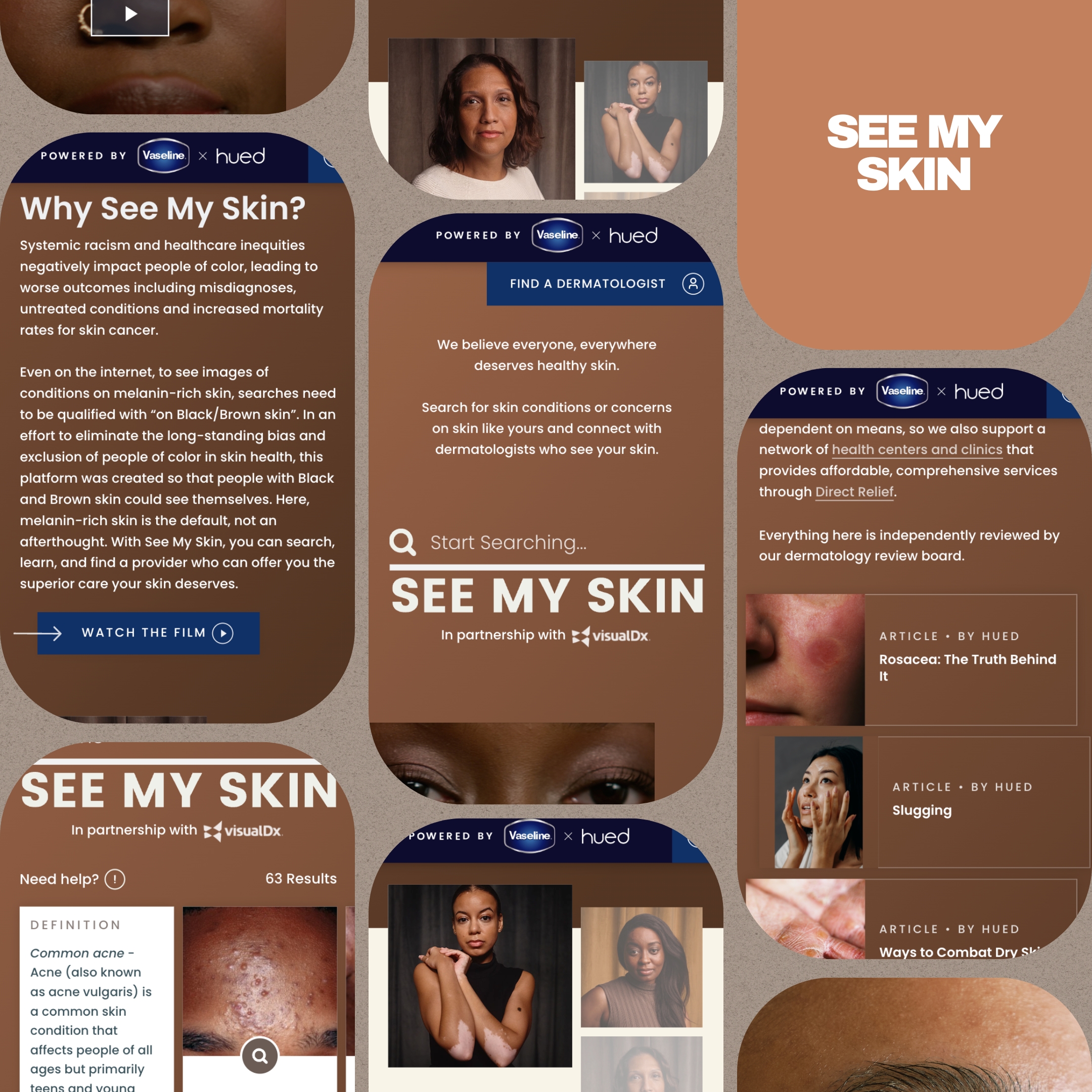
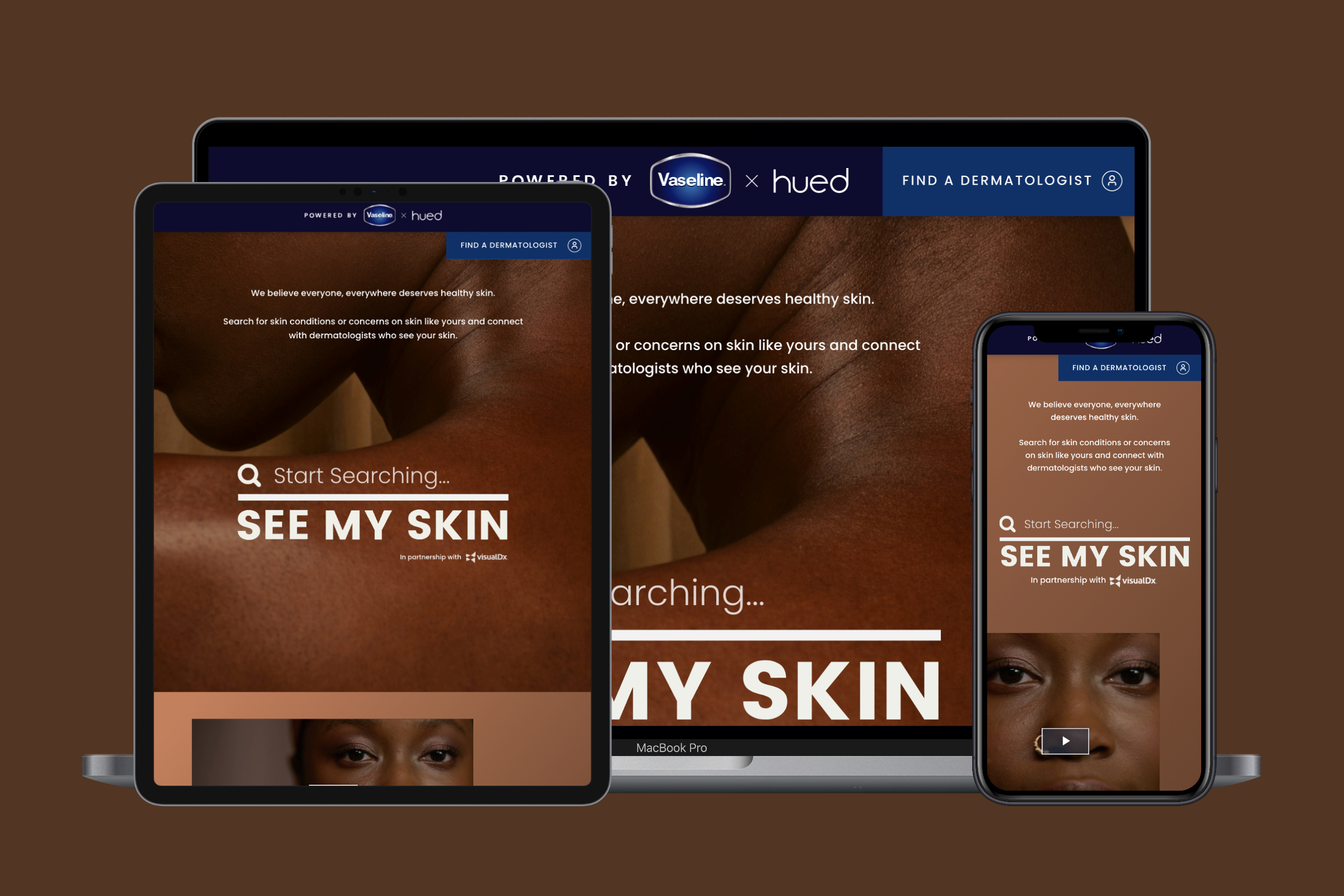
With See My Skin, my role was to infuse life into the static site developed by Inphantry through captivating animations. The project presented a unique challenge as it required me to understand and adapt to Inphantry’s workflow and environment while seamlessly integrating my animations during the site’s development phase. This collaborative effort involved working closely with multiple developers, necessitating a constant focus on merging and pushing branches to ensure a smooth and efficient integration of animations into the evolving website.
While the project came with guidelines for animations, which emphasized subtlety and elegance, it also offered a vast virtual playground where my creativity could thrive. This aspect was particularly inspiring as it allowed me to showcase my artistic flair within the established framework, giving the site an extra touch of sophistication and interactivity.
The experience at See My Skin taught me the importance of adaptability and effective collaboration in a dynamic web development environment. By seamlessly blending my animations with the ongoing development process, I not only enhanced the site’s visual appeal but also contributed to a seamless user experience. The project further ignited my passion for animation and motivated me to continually explore innovative ways to engage and delight users through creative web design.
Role
Front End Developer
Tech
WordPress PHP JavaScript / jQuery CSS / SCSS
Collaboration
Edelman Inphantry